The Food Hall Co.
The Ask
The Food Hall Co. needed a website that captured the essence of their unique, flagship food hall. We built a unified experience with a design system that could grow with the company.UX Challenge
Our client’s main objective was to capture the one-of-a-kind experience at Legacy Food Hall. On top of serving provisions from local vendors, the food hall provides an event space for local artists. The site had to capture that energy while still fulfilling its practical purpose of delivering timely information to better prepare users for their trip to the establishment.
Another objective was to update their user experience. Under their old system, there was no place for the user to view all the relevant information in one space, preventing the team from being able to showcase the complete hall experience. The site’s existing structure forced their team to cram a lot of content into buried places, causing users to dig for the information they needed. People looking for event information often found themselves bounced off the site via external links.


Through research and analytics, we learned that users had the following goals on the site:
- Looking for vendor information; with a focus on menus and location
- Discovering events happening at the hall
- Finding information about drink specials and other bar information
UX Approach
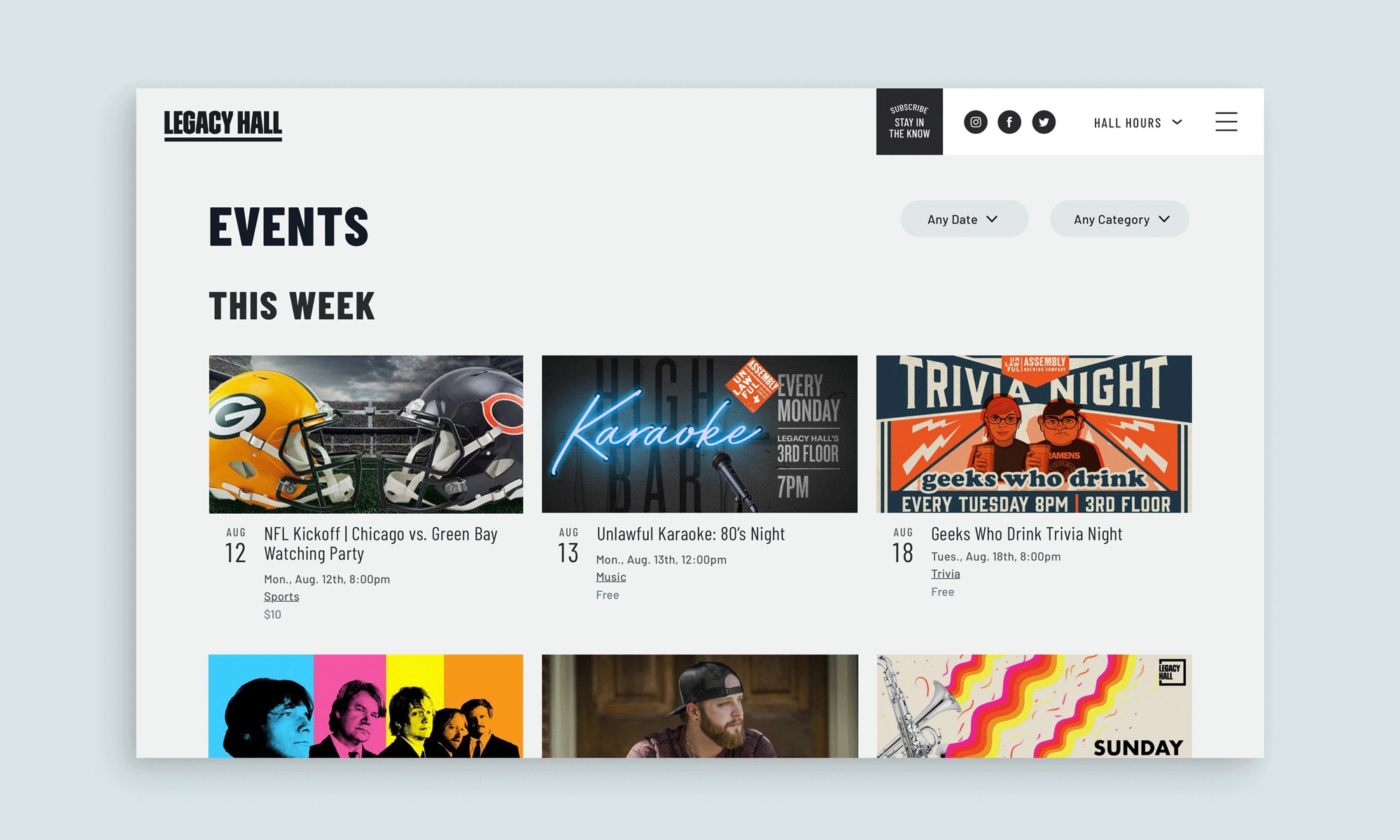
Our team’s overall strategy was to create clear channels for users to find the content they needed, and unite these channels in thoughtful patterns. In this way, we could keep users engaged with the experience outside of what they were originally looking for. This thinking led to a strategy where page templates served as drivers to different content. We created vendor pages that felt unique to each restaurant, and links to explore complimentary vendors. We built robust event pages that helped support single and recurring events, and tags to vendors who have food and drink specials during the event. We also introduced Guides, a post type that unites vendor, bar, and events.

The goal of the vendor page was to be flexible enough to support all of the different content, but also showcase the personality of each restaurant. We kept the unique vendor components large on the page; such as images, menu items, and social feeds. Detailed information like hours, location, and menu were in smaller, uniform containers. We also added a “Meet the Vendor” section towards the bottom as a way to illuminate the personal quality of each of the restaurants. So while a user gets an impression of the restaurant, they are still able to easily navigate to the information they are looking for.

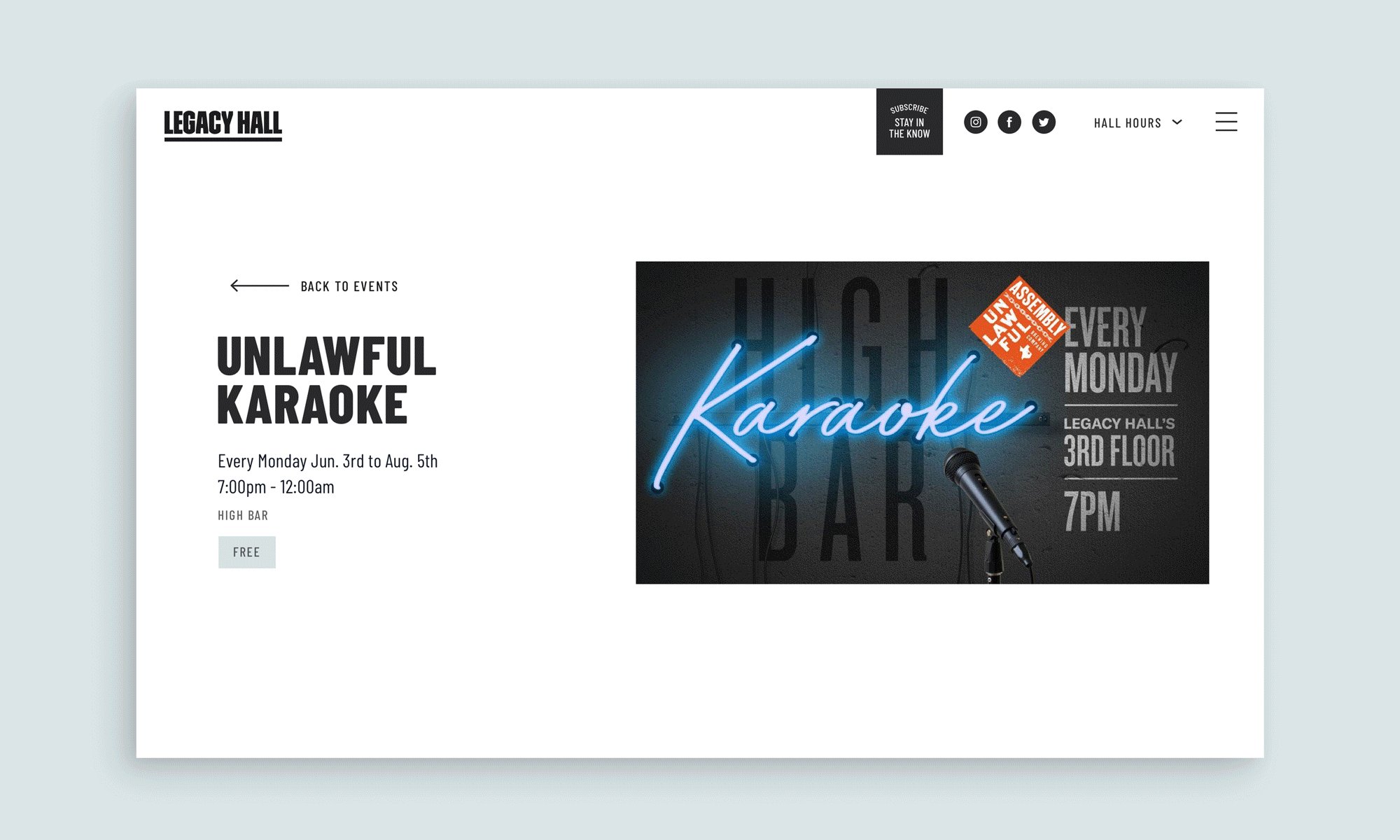
The hall hosts many types of events. There are one-time events; like cover bands, local artists, and entertainers for holidays. Then there are events that happen in a series, like karaoke every Monday and activities for kids every Sunday during the summer. On the site, all of these events can be linked directly to Eventbrite or Facebook, allowing for easy head counts and ticket sales.
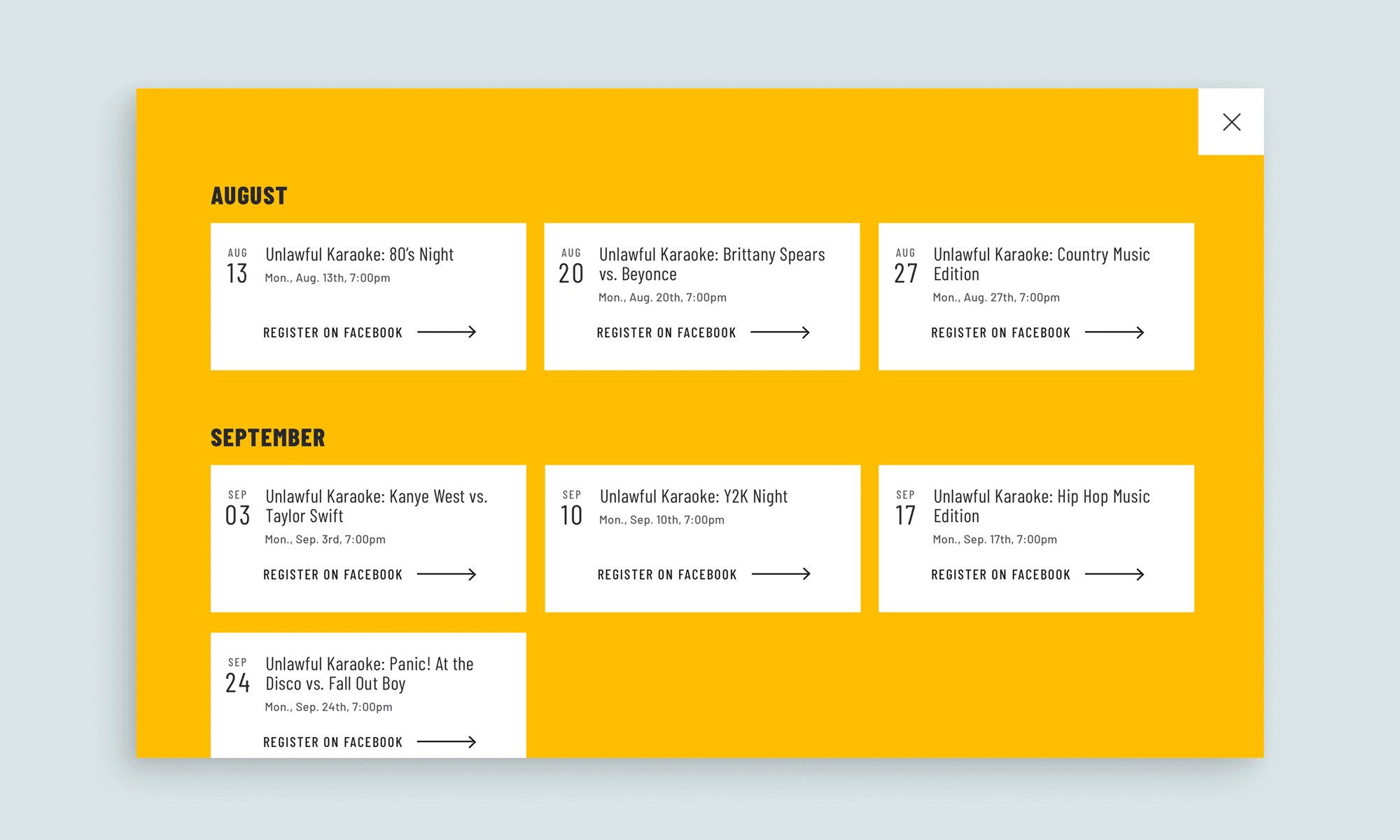
We built two post types, one for each type of event. One-time events were treated like a standard post type, with event information and a link out to RSVP, but series events were treated slightly differently. In a series event post, users could get event information and then click to a modal to show all of the events that fell under that particular series. Keeping all the events on one post type helped the user get a bird’s eye view of all the variations of events happening in the series as a whole.

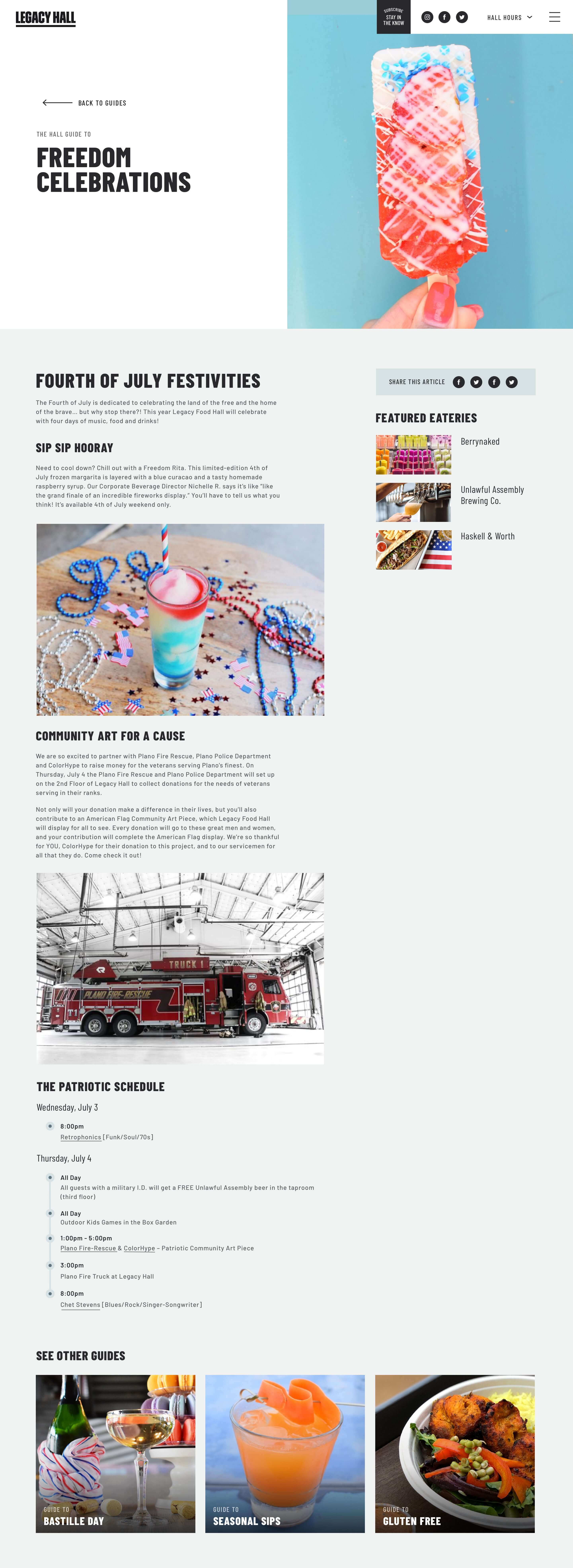
Our team wanted to create a space for users to get an at-a-glance look at everything happening in the hall. On many occasions, especially holidays, the hall would offer food and drink specials, activites, and entertainment that all fell under a common theme. This could be a Mardi Gras celebration, a happy hour, a superbowl watch party. The Guide page post type gave admins the ability to add in detailed info about the occasion, create timelines where they could tag event detail pages, and feed in vendor cards with food and drink specials.
Design
Legacy Food Hall was an existing brand with a bold logotype and a color palette of black and white. We brought in a yellow as our action color to create an energy that could play with their strong elements. We wanted to create a UI that was large and organized, to encourage users to play and interact while delivering information clearly. Because our elements were bold, immersive, and popped with color, we brought in soft animations to help balance the experience. We created an animation curve that pushed objects in directions that made the user feel their size and weight, but also timed them in a way that felt relaxed and casual.